Introduction
Hundreds of frameworks, libraries and tools are being created and used daily in the JavaScript world. To have these many options is great; it provides a variety to choose from. But at the same time, these options create a lot of confusion for beginners. Choosing the perfect library or framework has become a very difficult task. One has to consider many things before selecting one framework.
This article will examine some of the most popular JavaScript frameworks and libraries. We will explore these frameworks based on different aspects such as their popularity, features and learning curve. These perspectives will help you to decide wheater which framework is best for YOU.
Moreover, here I have covered only some frameworks. But there are many more, which are useful and great in their way. I have not mentioned them here does not mean they are not good or inefficient. Nowadays, people tend to use one of the popular frameworks.
Top Frontend Frameworks and Libraries
Every year, the Stack Overflow Developer Survey and State of JavaScript Survey conduct many surveys. After these surveys, we get many insights. We also get a list of top frameworks and libraries used by developers all over the world.

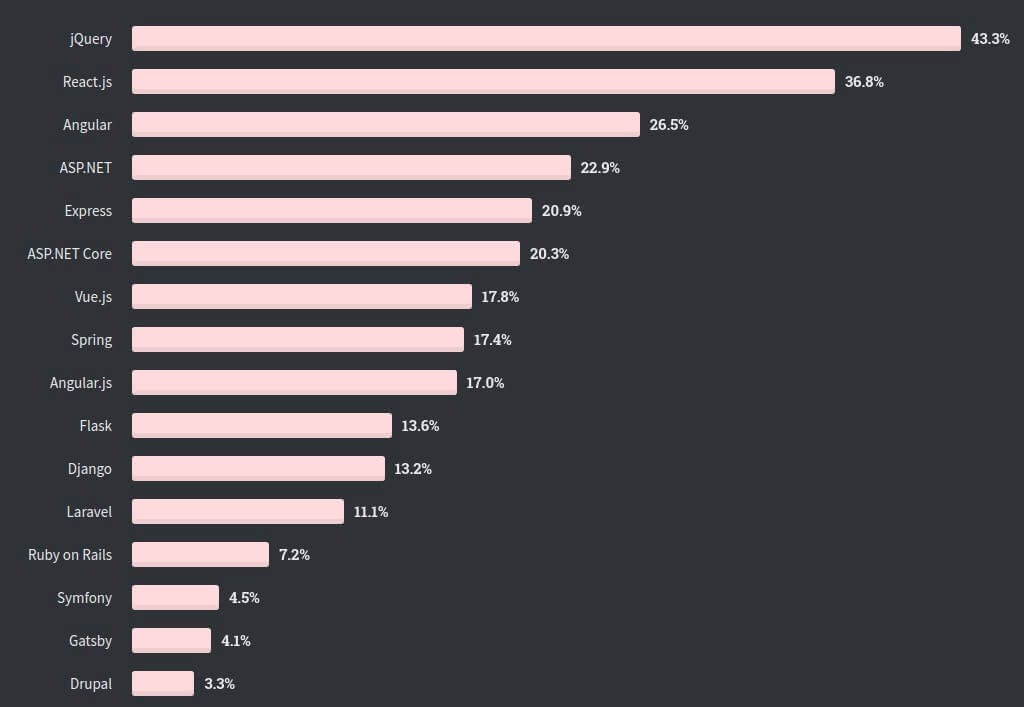
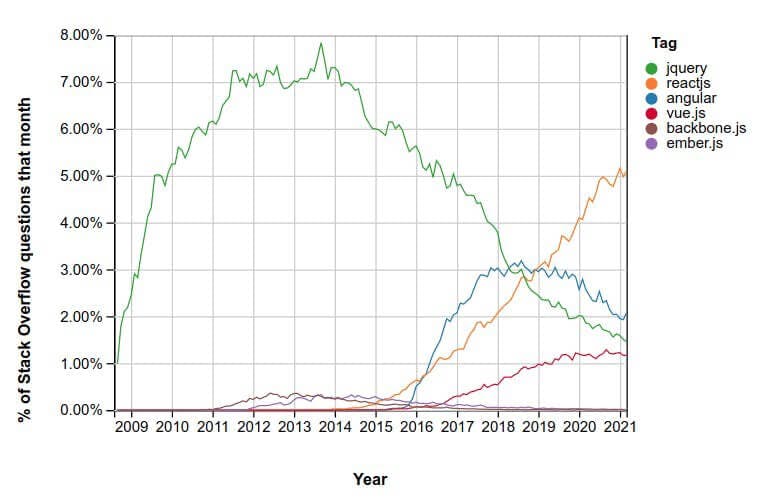
Stack Overflow Developer Survey of Web Frameworks by Professional
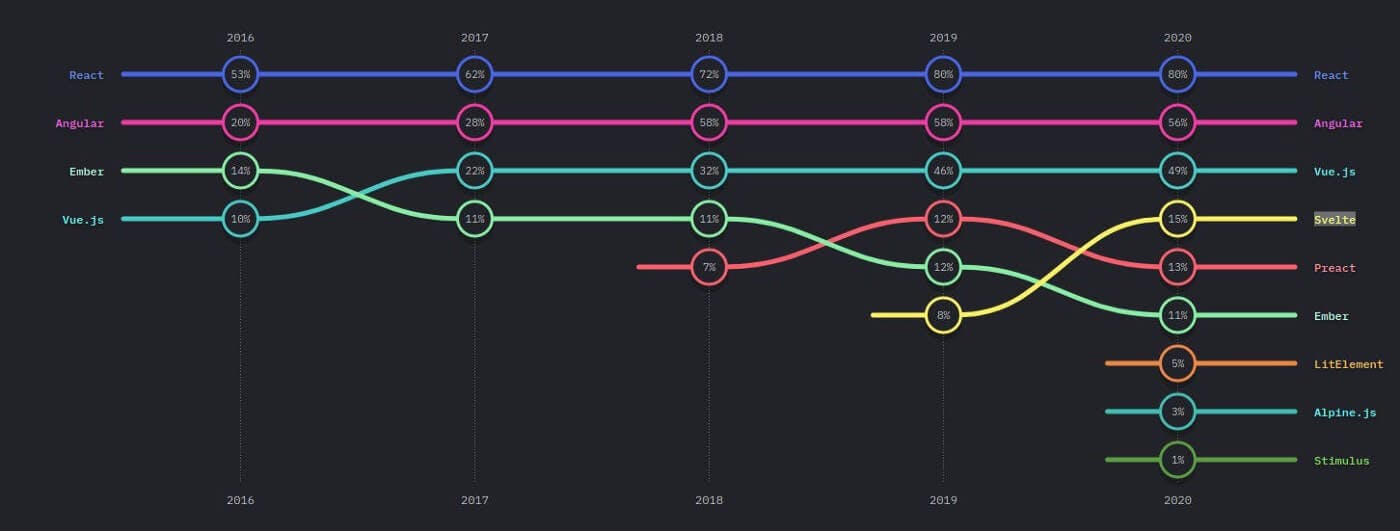
According to the Stack Overflow Developer Survey,** jQuery**, React.js and Angular were the most popular. Whereas, according to the State of JavaScript Survey, React.js, Angular and Vue.js were in the top position. Apart from these, EmberJS, Svelte and BackboneJS are also widely used frameworks.

State of JavaScript Survey of Frontend Frameworks
Here, I will be comparing only React.js, Angular and Vue.js. jQuery was a popular library that has been around for a long time. As there are so many options to choose from, every developer is moving away from jQuery for a better option.
Please note that from now on I will use only the ‘framework’ word for better understanding.
Angular vs React vs Vue
We can compare these frameworks by many factors. However, I have compared them based on their popularity, features and learning curve. I have tried to make it simple as possible so after reading this you can make a proper decision.
1. Popularity
Choosing a popular framework is a good idea, but it is just a pleasant thought. Before using any framework or considering the usage of any framework, it is necessary to look at the community and usages of that framework. The company you will be working in will definitely consider this point. In case they need to hire more people or someone leaves the company.
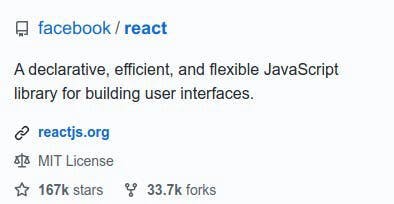
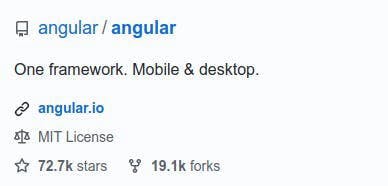
Now, as we know these all three frameworks are very popular. If we take a look at the GitHub stats of these frameworks, we can see that even though Vue.js is the newest among all others, it has 183K stars. Whereas, React and Angular has 167K and 72.7K starts respectively.

At the time I was writing this blog, the number of contributors to the React project was 1542. On the other hand, Angular had 1395 contributors and Vue had only 399 contributors in total. If we take a look at usages, as per GitHub, 6.3 million people are using React. However, only 1.8 million people were using Angular and only 143K people were using Vue. The numbers of usages seem low in Angular and Vue compared to React. But, if we just consider developers' communities they are very high.


Moreover, even though Vue was developed by some individuals, unlike React and Angular. It has grown its popularity and attracted many developers with its feature set. On the other hand, React and Angular are supported by giant tech firms like Facebook and Google.

Stack Overflow Trends Graph for Frontend Frameworks
2. Features
Any great framework is not successful, just because it was backed by big companies. I agree with the point that they got recognition at the start because of this. But these frameworks are successful because of the features they are providing.
React
Every framework and library are unique in their own ways, so was React. React introduced new approaches for frontend development. React was first to introduce a component-based architecture which was later adapted by Angular as well.
React has specific demand to write views in JSX, but it is fairly easy to use. JSX is an extension of HTML/XML which is coupled with JavaScript. React provides a unidirectional data binding for communication between components.
One of the main benefits of using React is Virtual DOM. React keeps a lightweight copy of DOM in its memory. This virtual Dom is kept in sync with the original DOM using the ReactDOM library. Manipulation of the original DOM is slow so, to make this process faster React first made changes in its virtual DOM which do not affect the original DOM. Once all ongoing processes will be completed then only, virtual DOM will sync with the original one.
React provides state management at the component level. It means that we can manage the state differently as per the need for every component. React is mere a library so to extend its functionality we need to use many other libraries. Some people see this as a benefit whereas some see it as a drawback.
Angular
Angular has some similar features which are offered by React. Apart from those features, Angular offers much more as it is not just mere a library but a full-fledged framework. Many developers like Angular, just because they don’t have to rely on any third-party libraries or packages most of the time.
Moreover, Angular uses TypeScript as a development language. TypeScript is a superset of JavaScript. Typescript gives developers more control over datatypes than JavaScript. Typescript also helps developers to write clean and readable code.
I believe that the Dependency Injection and Data Binding mechanism are the main features, why developers like Angular. Angular provides four types of data binding.
One-Way Data Binding / Unidirectional Data Binding
Two-Way Data Binding / Bi-direction Data Binding
Even Binding
Property Binding
Angular does not use any kind of special format of HTML/XML. So, we can write normal HTML files without learning JSX or any other new format. Angular also provides directives that help in DOM manipulation.
Angular has made form validation and processing much easier by providing @angular/forms as one of the core modules. Not only these but for processes such as HTTP communication and Routing, Angular do not have to rely on any third-party modules.
Vue
People always tend to find Vue as a combination of React and Angular as it has some similar concepts as React and Angular. Vue provides the same logic and layout format as we have in React. Vue also provides some binding directives same as Angular for template interpolation.
People from a JavaScript background can easily adapt to Vue as its syntax is slightly different than regular JavaScript. Vue also uses virtual DOM concepts for manipulation. Vue provides many core modules such as Vue Router and Vuex.
Vue router provides a routing mechanism whereas, Vuex provides state management for the whole react application. There are some states, such as login states which we need to keep around the whole application. For this kind of state management, we have to use the external module in the case of React. People generally use Redux which helps in state management in React and Angular. However, Vue provides Vuex for such kind of state management.
Vue is less restrictive than Angular and provides more flexibility. To use angular, we don’t have to learn JSX or TypeScript. Every framework indeed has its own syntax, but it is better than learning new concepts.
3. Learning Curve
How fast or slow one can learn a framework varies from person to person. Knowledge of different programming concepts and patterns plays a crucial role in deciding the learning curve. Apart from these, knowledge of JavaScript plays a big role.
Someone with a strong knowledge of JavaScript can start using Vue after learning the basic templating syntax of Vue. Data binding and state management are easy to learn in Vue compared to Angular. React will come at second place in easy-to-learn comparison. JSX syntax seems difficult at the start, but anyone can adapt it easily after some practice. Also, the core React library is easy, and it gets only a bit difficult when we try to learn advanced concepts such as application-level state management and routing.
Angular has been considered as a difficult-to-learn framework by everyone, and I agree with it. The reason for this is, unlike React, Angular includes everything in it. So, people who are learning Angular, are not just learning basic data binding and interface updates. They are also learning HTTP communications, observables and many more concepts which people might not be familiar with.
The use of TypeScript may be a deal-breaker for some people, but many developers nowadays tend to like and use TypeScript. Developers are also using TypeScript with React and Vue, mainly because of type constraints.
What do I think?
I saw a tweet by Mark Dalgleish, who has tweeted something amazing which you can see in the embedded tweet. I have my opinions and interests, everyone does. But what I think and what I feel should not really concern you. If you are still confused, look at statistics and job opportunities around you.

Therefore, if I were you and I had to choose, I will look at stats first and then I will find job opportunities in my country, state or city. And if you have a specific goal, such as getting a job in a specific company then into the technology stack of that company. Try to figure out what framework or library they are using. There are always going to be either too many options or just one! So decide and start learning. If you have learned one framework then it will be a lot easier to move into another one.
The more you ask for other’s opinions, the more you will be confused!
References
Special thanks to these articles.
